Most often, when people think about hyperlinks, they see a link between two distinct web pages, like a blog and a landing page. But hyperlinks can do more than just that; they can also point to a particular area of a page.
What is an HTML hyperlink?
An image or text on a webpage can have a hyperlink attached to it, which is a clickable link. These links can be used to take visitors to other pages on your website, to other websites, or even to particular sections of a webpage.
The language used to organize your website, HTML, is used to build hyperlinks. By directing visitors through your material and assisting them in finding relevant information, you can improve the user experience on your website by strategically using hyperlinks.
An HTML anchor link: what is it?
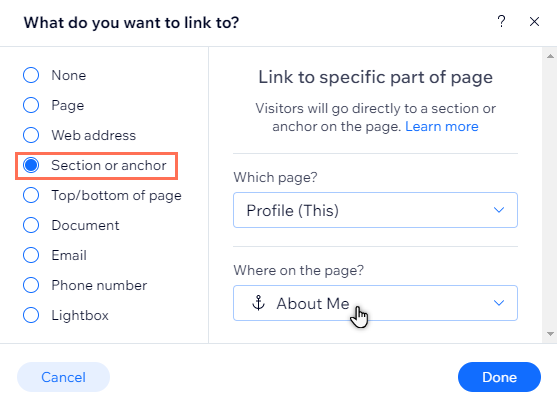
A hyperlink that directs you to a particular area of a webpage is called an HTML anchor link, sometimes referred to as a jump link. When navigating a lengthy website, anchor links are extremely useful. One way to make it easier for people to discover the precise information they need is to use anchor links to connect out to different sections of your blog post, creating a table of contents at the top of your page.
Comparing External and Jump Links
A link that ‘jumps’ to a particular area of a page on your website is called a jump link. On the other hand, external links are hyperlinks that take visitors to a page on an outside website.
Whenever you cite information from another source, it is recommended practice to add an external link. Giving credit where credit is due and assisting people in finding additional information on the topic they are reading about are two benefits of this.
How to Link to a Specific Part of a Page

- After deciding on a name, add it to an HTML anchor link tag that opens.
- After adding a closing tag, place the completed opening tag from above after the text or object you want to link to.
- Make the hyperlink that will direct you to that item or text.
- Making your material easier for visitors to your site and enabling people to “jump” to specific parts of a webpage can help your business expand, but you must make sure you do everything exactly right. Follow these steps to add jump links to your content.
1. Name the object or text you want to link to
Every item you need to link to normally has its URL in a linking scenario. But in this case, you’re not referring to a new page that has its URL, so you have to give the link’s destination a creative name.
Using a term or phrase that expresses the destination of the link is advised. For the code to function when using a phrase, use underscores rather than spaces between each word.
Example
In a post, let’s assume we wanted to include a link to a company’s example of employing Facebook ads. I would call my item something like this:
facebook_ads_example
On to the following phase now.
2. Select the desired name and add it to an HTML anchor link tag that opens
Stated differently, input the name you selected in the preceding step in the red portion of the tag below:
<a id=”INSERT_YOUR_OBJECT_NAME_HERE”>
For example
3. After adding a closing tag, place the completed opening tag from above before the text or object you wish to connect to
This establishes the link’s placement. This is how your code ought to appear right now:
<a id=”INSERT_YOUR_OBJECT_NAME_HERE”>The object you want to link to </a>
Example
<a id=”facebook_ads_example”>This is the Facebook ad example you want to link to </a>
4. Make the hyperlink that will direct you to the item or text
Proceed to the section of the article where you want the link to appear. It is necessary to include a standard href attribute, which specifies the hyperlink’s destination. But instead of including a URL in the usual place, you’ll put the pound symbol (#) before the name of the item you’re linking to. This is the appearance of it:
~a href=”#INSERT_YOUR_OBJECT_NAME_HERE”>Click here to see the content below
For example
<a rel=”noopener” target=”_blank” href=”#facebook_ads_example”>
Related Articles:
https://landscapeinsight.com/technology/double-tap-to-activate/73889/
https://landscapeinsight.com/technology/flashlight-on-iphone-not-working/73824/
Jessica is engaged in brand exposure at LandscapeInsight. She brings forth content that helps both the reader and brands based on research and trends. You can reach Jessica at –[email protected] or on Our website Contact Us Page.